Android
[안드로이드/Fragment] Fragment 생명주기
gangmini
2023. 4. 21. 23:47
반응형
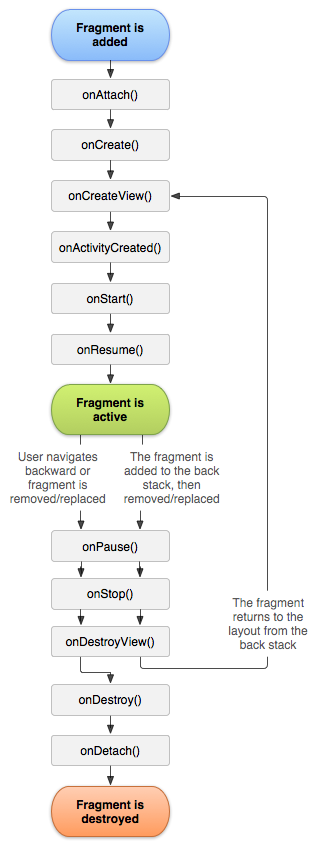
Fragment 생명주기
- 각 생명주기에 자동으로 호출되는 메서드가 제공되고 있어 이 메서드를 통해 원하는 시점에 원하는 처리를 할 수 있다

class FirstFragment : Fragment() {
// 프래그먼트가 액티비티와 연결될 떄 호출
override fun onAttach(context: Context) {
super.onAttach(context)
Log.d("test","onAttach")
}
// 프래그먼트가 생성될 때 호출
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
Log.d("test","onCreate")
}
// 프래그먼트를 통해 보여줄 view 객체를 생성하기 '위해' 사용 // 여기에서 만든 view를 Fragment의 view로 사용
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
val view = inflater.inflate(R.layout.fragment_first,null)
Log.d("test","onCreateView")
return view
}
// 프래그먼트를 통해 보여줄 view가 생성 '되면' 호출
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
Log.d("test","onViewCreated")
}
// 액티비티에서 보여줄 프래그먼트가 완전히 생성되면 호출 (view 들을 통제하기 위한 다양한 기능들이 모두 구성되면 호출)
override fun onActivityCreated(savedInstanceState: Bundle?) {
super.onActivityCreated(savedInstanceState)
Log.d("test","onActivityCreated")
}
// 프래그먼트가 화면에 표시될 때 호출 (프래그먼트가 가동될때)
override fun onStart() {
super.onStart()
Log.d("test","onStart")
}
// 프래그먼트가 보여지고 나서 호출
override fun onResume() {
super.onResume()
Log.d("test","onResume")
}
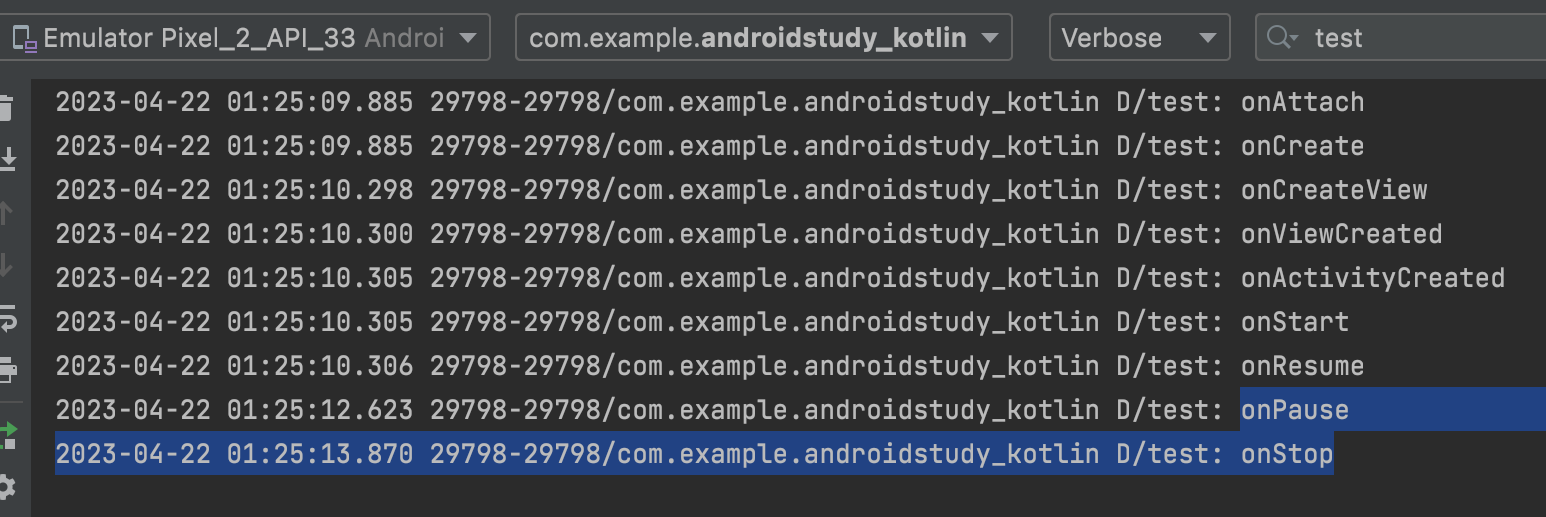
// 프래그먼트가 일시정지될때, 일부가 화면에서 가려졌거나 포커스를 잃었을 호출
override fun onPause() {
super.onPause()
Log.d("test","onPause")
}
// 프래그먼트가 화면에서 완전히 사라져서 더이상 보여지지 않을 때 호출 (완전 정지)
override fun onStop() {
super.onStop()
Log.d("test","onStop")
}
// 프래그먼트가 제거될 때 호출 (메모리에서 제거) -> 해당 프래그먼트를 관리하는 액티비티가 종료될 때 호출됨
// 액티비티 상에서 프래그먼트만 제거하는건 그냥 눈에 안 보이는거지(onStop) 실제 제거된 것은 아님
override fun onDestroy() {
super.onDestroy()
Log.d("test","onDestroy")
}
// 프래그먼트가 액티비티와 연결이 완전히 끊기기 전에 호출
override fun onDetach() {
super.onDetach()
Log.d("test","onDetach")
}
}binding.button.setOnClickListener {
// 프래그먼트 작업 시작
val tran = supportFragmentManager.beginTransaction()
// 프래그먼트를 세팅
tran.replace(R.id.container1, frag1)
/* 프래그먼트 객체와 액티비티가 연결됨 -> 프래그먼트 객체가 만들어짐 ->
프래그먼트를 통해 보여줄 화면 만듬 -> 화면을 관리하기 위한 기능들이 프래그먼트에 생겨나면서 프래그먼트 완성
-> 프래그먼트가 액티비티에 배치되어 화면에 나타남
*/
//tran.addToBackStack(null) //back stack에 넣어준 경우 remove 만으로 제거 X
// -> back button을 해줘야함 (액티비티 처럼 스택에 들어가 있기 때문에 백 버튼으로 제거, 액티비티처럼 사용되었다고 생각하면 됨)
tran.commit() //액티비티의 레이아웃 container1 에 프래그먼트 배치됨
}
binding.button2.setOnClickListener {
val tran = supportFragmentManager.beginTransaction()
tran.remove(frag1) // 따라서 replace를 통해 왔다갔다 해주는게 나음
/* 먼저 프래그먼트가 화면 상에 안 나오게 만듬 -> 프래그먼트에 배치된 뷰 제거
-> 프래그먼트를 제거하고 액티비티와의 연결을 끊음
* */
tran.commit()
}




✔️ 프래그먼트를 Back Stack 에 넣는 경우, 단순히 프래그먼트를 remove 하는 작업으로는 실제로 프래그먼트가 종료되지 않음
-> 프래그먼트를 액티비티처럼 백스택에 넣기 때문에 백버튼을 눌러서 아예 스택에서 없애 줘야 비로소 액티비티,프래그먼트가 제거


반응형